
今日のデジタル時代において、ウェブアプリケーションはインターネットやテクノロジーとの関わり方に革命をもたらしました。eコマースプラットフォームからソーシャルメディアネットワーク、生産性向上ツールに至るまで、ウェブアプリケーションは私たちの日常生活に欠かせないものとなっています。このエッセイでは、ウェブアプリケーション開発の領域を掘り下げ、開発プロセス、必要不可欠なスキル、モバイルデバイスとの互換性、ウェブアプリケーション開発者の役割、そしてこれらのアプリケーションを動かすプログラミング言語を探ります。
ウェブアプリケーション開発とは、ウェブブラウザ上で動作する動的でインタラクティブなソフトウェアアプリケーションを作成するプロセスを指します。静的なウェブページとは異なり、ウェブアプリケーションでは、ユーザがデータを操作したり、さまざまなタスクを実行したり、パーソナライズされたコンテンツにアクセスしたりすることができます。これらのアプリケーションは、ビジネスオペレーションからエンターテイメントやソーシャルコネクティビティまで、多様なニーズに対応し、大きく進化してきました。
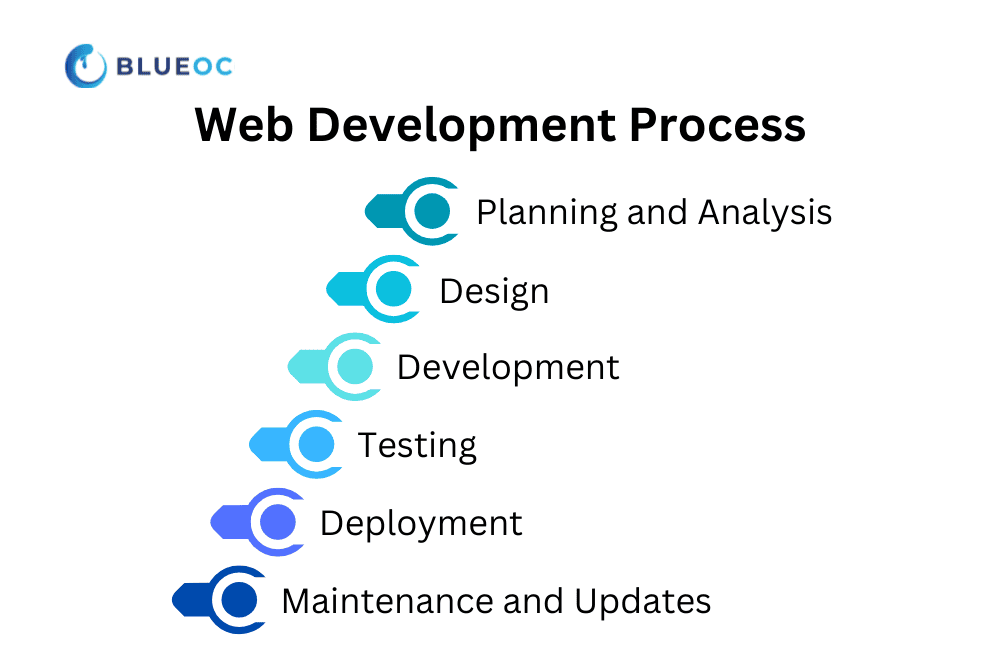
ウェブアプリケーションの開発には、様々な段階を含む体系的なプロセスが含まれます:
計画と分析: プロジェクトの要件、対象読者、目標を理解することが不可欠です。開発者は情報を収集し、詳細なプロジェクト計画を作成します。

熟練したウェブアプリケーション開発者になるには、技術的スキルとソフトスキルの組み合わせが必要です。
主なテクニカルスキルには、JavaScript、HTML、CSSなどのプログラミング言語の熟練度や、Angular、React、Vue.jsなどのフレームワークの知識が含まれます。さらに、データベース管理、サーバーサイドスクリプティング、バージョン管理ツールも重要です。
問題解決、コミュニケーション、チームワーク、適応力などのソフトスキルも同様に重要です。開発者はユーザーのニーズを理解し、デザイナーやプロジェクトマネージャー、その他の関係者と効果的に協力できなければなりません。
はい、ウェブアプリケーション開発はモバイルです。スマートフォンやタブレットの利用が増える中、開発者はウェブアプリケーションがレスポンシブで、さまざまな画面サイズやデバイスに適応できることを保証しなければなりません。このモバイルフレンドリーさは、レスポンシブ・ウェブ・デザインのテクニックと、BootstrapやFoundationのようなフレームワークによって実現されます。プログレッシブ・ウェブ・アプリケーション(PWA)もソリューションとして登場し、オフライン機能やアプリのような体験を提供することで、ウェブアプリケーションをモバイルデバイス上でシームレスに動作させることができるようになりました。
Webアプリケーション開発者は、Webアプリケーションの設計、構築、保守を担当する専門家です。フロントエンド開発、バックエンド開発、フルスタック開発など、さまざまな分野に特化することができます。
フロントエンド開発者は、HTML、CSS、JavaScriptを使用して視覚的に魅力的でインタラクティブなウェブページを作成し、ユーザーインターフェイスとユーザーエクスペリエンスに焦点を当てます。バックエンド開発者はアプリケーションのサーバーサイドに携わり、データストレージ、セキュリティ、ビジネスロジックを処理します。フルスタック開発者は、フロントエンドとバックエンドの両方の技術に精通しており、ウェブアプリケーション全体を開発・管理することができます。
ウェブアプリケーション開発では、いくつかのプログラミング言語やフレームワークが一般的に使用されています。
ウェブアプリケーション開発は、デジタル環境を一変させたダイナミックで不可欠な分野です。そのプロセスには、綿密なプランニング、デザイン、コーディング、テスト、デプロイメント、そして継続的なメンテナンスが含まれます。成功するウェブアプリケーション開発者は、プログラミング言語やフレームワークに精通し、テクニカルスキルとソフトスキルを兼ね備えています。
BlueOCは、最初から最後まで、ウェブアプリケーション開発サービスを提供し、保守と更新を行います。当社のウェブアプリケーションは、多様なデバイスに対応するモバイルフレンドリーなものであり、開発者はこの適応性を確保する上で重要な役割を果たします。テクノロジーが進化し続ける中、ウェブアプリケーション開発は最前線であり続けています。デジタルの世界との関わり方を形作るために、私たちにご連絡ください。