
In today's digital era, web applications have revolutionized the way we interact with the internet and technology. From e-commerce platforms to social media networks and productivity tools, web applications have become an integral part of our daily lives. This essay delves into the realm of web application development, exploring the development process, the essential skills required, its compatibility with mobile devices, the role of web app developers, and the programming languages that power these applications.
Web application development refers to the process of creating dynamic, interactive software applications that run on web browsers. Unlike static web pages, web applications enable users to interact with data, perform various tasks, and access personalized content. These applications have evolved significantly, catering to diverse needs, from business operations to entertainment and social connectivity.
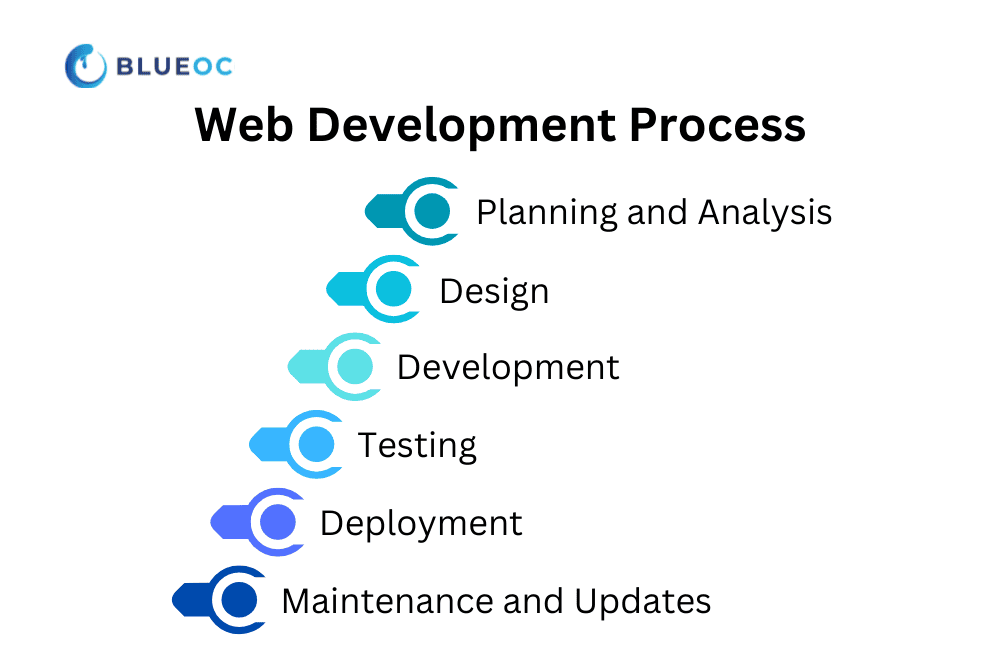
Web application development involves a systematic process that includes various stages:

To be a proficient web application developer, one needs a combination of technical and soft skills.
Key technical skills include proficiency in programming languages like JavaScript, HTML, and CSS, as well as knowledge of frameworks like Angular, React, or Vue.js. Additionally, database management, server-side scripting, and version control tools are crucial.
Soft skills such as problem-solving, communication, teamwork, and adaptability are equally important. Developers must understand user needs and be able to collaborate effectively with designers, project managers, and other stakeholders.
Yes, web application development is mobile. With the increasing use of smartphones and tablets, developers must ensure that web applications are responsive and adaptable to different screen sizes and devices. This mobile-friendliness is achieved through responsive web design techniques and frameworks like Bootstrap and Foundation. Progressive Web Apps (PWAs) have also emerged as a solution, enabling web applications to work seamlessly on mobile devices by offering offline functionality and app-like experiences.
Web application developers are professionals responsible for designing, building, and maintaining web applications. They can specialize in different areas, including front-end development, back-end development, or full-stack development.
Front-end developers focus on the user interface and user experience, using HTML, CSS, and JavaScript to create visually appealing and interactive web pages. Back-end developers work on the server-side of the application, handling data storage, security, and business logic. Full-stack developers are proficient in both front-end and back-end technologies, allowing them to develop and manage the entire web application.
Several programming languages and frameworks are commonly used in web application development:
Web application development is a dynamic and essential field that has transformed the digital landscape. The process involves meticulous planning, design, coding, testing, deployment, and ongoing maintenance. Successful web app developers possess a blend of technical and soft skills, with proficiency in programming languages and frameworks.
BlueOC provides web application development services from start to end, maintain and update. Our web applications are mobile-friendly, catering to a diverse range of devices, and developers play a crucial role in ensuring this adaptability. As technology continues to evolve, web application development remains at the forefront. Contact us to shape the way we engage with the digital world.