
The field of web development is a rapidly expanding one, more so, due to the advent of the latest web app development technologies and improvements in the available resources and tools. Web application development becomes one of the critical attributes, through which the target audiences for the business will be enhanced.
Modern web applications are built to support rapid change and exponential growth. Your enterprise application is built through web-based application programming interfaces (APIs), allowing RESTful calls between different parts of your application and its services. In this article, we’ll tell you everything about building modern apps using the right architecture. We’ll explain how web applications work and share the best practices that improve platform performance.
The architecture of a web system serves as a framework defining the relationships between the client-side (frontend) and server-side (backend) components of a web application. In simpler terms, it delineates how various elements within an application collaborate.
Before delving into the significance of web app architecture in development, let's briefly explore fundamental terms. A web application, unlike a static website composed of fixed pages with text, images, audio, and video, is software accessible through a web browser. Web apps enable users to interact with elements and manipulate content seamlessly without the need to reload the page.

Here are a few noteworthy examples of web applications grouped by their underlying technologies:
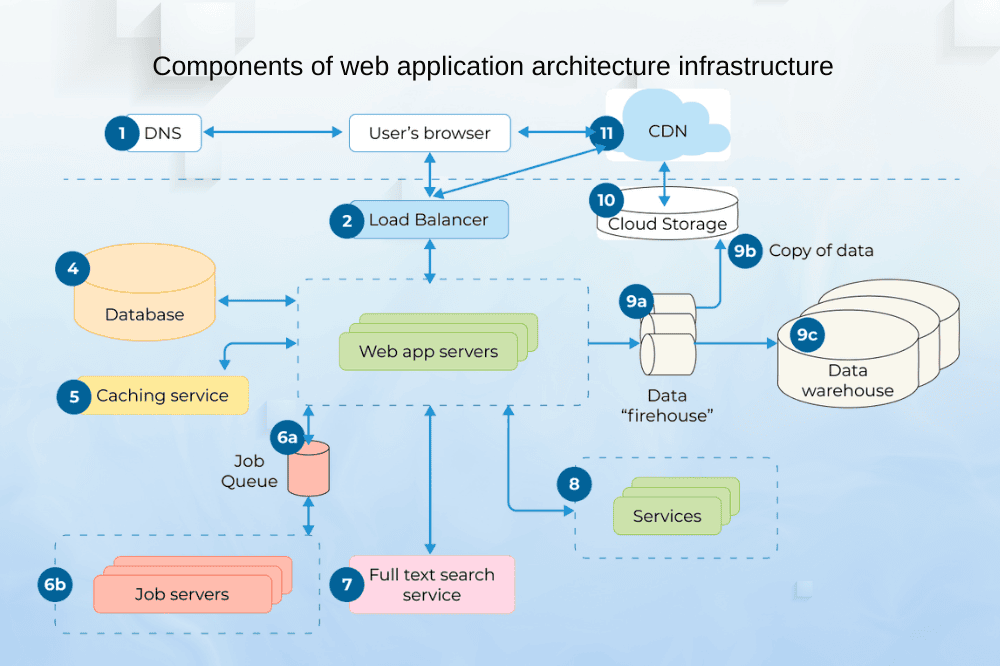
To comprehend the importance of web app architecture in development, it's essential to understand the underlying components of a web application.
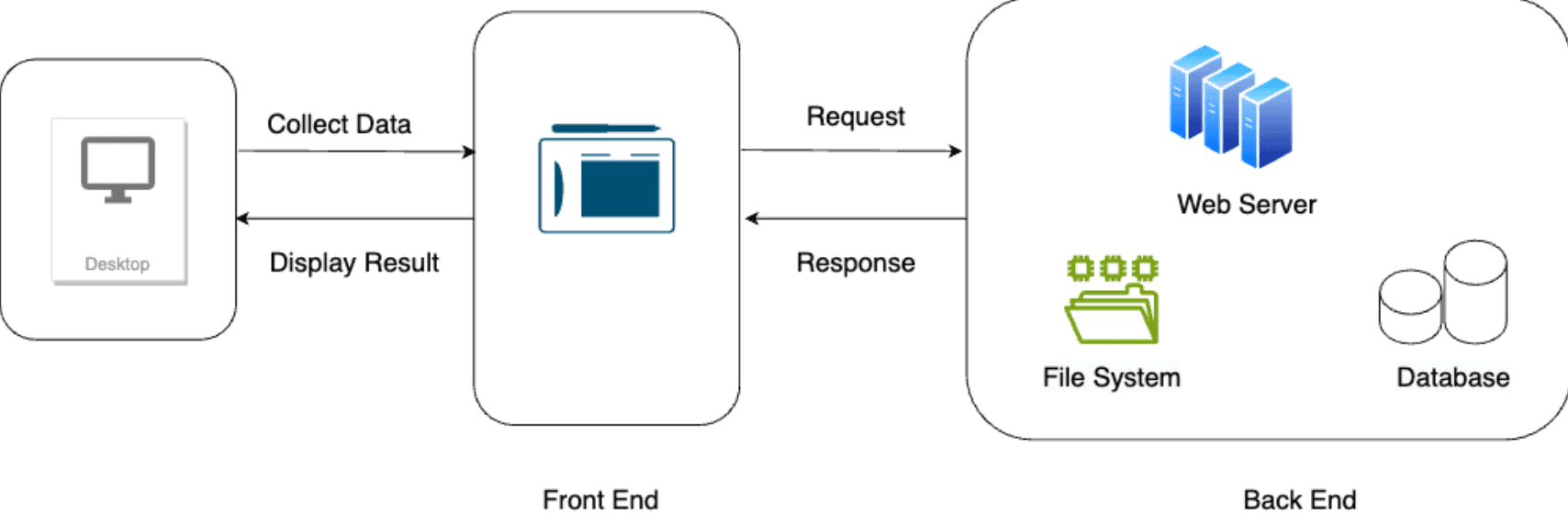
The main components of web portal architecture include a browser, web application server, and database server. Let’s overview each element and see how they impact the system’s performance, scalability, and reliability.

Let's discover how all these components work together when someone interacts with a web app in the next session.
Now that you’re familiar with the terms, we can show you what happens when a user enters a URL in the address bar.
When developing an app, choosing the right architecture is crucial for aligning with the app's logic and functionality. The architecture defines the overall objective of the product, and there are four main types of web application architectures:
SPA aims to enhance user experience by loading a single web page and dynamically updating its content instead of navigating to new pages. Client-side JavaScript frameworks like AngularJS are commonly used for SPA development. For example, Food Truck Spaces, a tool connecting event organizers, property owners, and food entrepreneurs, was created using AngularJS and ASP.Net API.
Microservices replace monolithic architectures by employing multiple services that can operate independently to solve complex problems. Communication between services is facilitated by APIs, creating loosely coupled components. Prominent technology companies like Amazon, Netflix, SoundCloud, Comcast, and eBay leverage microservices to simplify web app deployment and enhance scalability.
In serverless architectures, cloud service providers like Amazon and Microsoft manage servers, eliminating the need for manual server intervention. Backend-As-A-Service (BaaS) and Function-As-A-Service (FaaS) are two types. BaaS allows developers to focus on frontend development, while FaaS is an event-driven model handled by providers like Amazon Lambda and Microsoft Azure. Serverless architecture enhances scalability and reliability, and it was utilized in collaboration with the FIH for a web app using headless CMS, React, and integrated APIs.
Created by Google in 2015, PWAs offer rich, native functionality with enhanced capabilities, reliability, and ease of installation. PWAs can function on any browser and device, adjusting seamlessly from tablets to desktops. They are discovered and shared via URLs instead of app stores, and they can be quickly added to a device's home screen. PWAs, exemplified by companies like Uber, Aliexpress, Alibaba, Pinterest, and Starbucks, excel in poor internet conditions and offline modes.
Selecting the right architectural patterns for your web app is crucial, but success hinges on thoughtful design rather than blindly emulating popular apps, as they may not align optimally with your business needs. Follow these guidelines to ensure your web app's architecture:
Productivity Enhancement IDEs: VsCode, Webstorm, NetBeans, and AWS Cloud9
UX Builder Tools for Design: Figma and Sketch for designing and improving user experience.
Popular Frameworks for Development: React, Angular, Python, Vue, Express, Django, etc., for creating high-quality products.
The architecture of a modern web application must evolve with changing demands. Keeping pace with current trends is crucial, as even a minor error can impact the success of your product. The success of a web application is intricately connected to its architecture, emphasizing the importance of rapid and secure web-based communication for users. While an unrefined web architecture may function, a precise architecture ensures the development of the best apps.
Our experienced team at BlueOC - an IT outsourcing company in Vietnam and Japan, can help you with all your web app development needs. From creating a solid architecture for your app to optimizing its performance, we have the expertise to guide you every step of the way. Our developers stay up to date on the latest technologies and trends to ensure that your software is always cutting-edge.
Don't let confusion or uncertainty hold you back from creating the web app of your dreams. Contact BlueOC today and let us help you turn your ideas into reality.